Jika kamu sudah membaca artikel saya sebelumnya, berarti kamu sudah paham dong mana meta Twitter card yang cocok buat kamu. Nah, sekarang saatnya untuk memasang Twitter card-nya ke dalam blog kamu.
Ini wajib banget loh ada di blog kamu, soalnya jika tidak ada ini. Tampilan ketika artikel yang kamu bagikan ke Twitter hanya berupa tautan biasa, dan tidak menarik jika diklik begitu saja.
Tapi jika ada ini, gambar dan deskripsi blog kamu, bahkan tidak hanya akun pribadi kamu saja tapi akun twitter blog kamu juga akan terpampang didalamnya. Jadi lebih baik pasang ini deh, siapa tau bisa meningkatkan pengunjung blog kamu.
Cara Mengaktifkan Twitter Card Untuk Blog Kamu
Berikut ini adalah caranya, kebetulan saya baru saja mengaktifkan Twitter card saya.1. Pilih meta Twitter Cardnya
Sebelum mengaktifkan Twitter cardnya, sebaiknya kamu memilih dulu meta twitter cardnya:Silahkan pilih diantara dua itu, pilihannya terserah kamu. Tapi khusus untuk meta twitter yang bergambar besar, kamu harus mengikuti dulu persyaratannya untuk menampilkan gambarnya.
1.1 Untuk Wordpress
Untuk langkah ini lewati saja, karena cuman bisa di WP (Wordpress):
<?php if (have_posts()):while(have_posts()):the_post(); endwhile; endif;?>
<!-- the default values -->
<meta property="fb:admins" content="URL PROFIL FB" />
<meta property="fb:profile_id" content="URL PAGE FB" />
<meta property="og:title" content="<?php single_post_title(''); ?>" />
<!-- if page is content page -->
<?php if (is_single()) { ?>
<meta property="og:url" content="<?php the_permalink() ?>"/>
<meta property="og:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>" />
<meta property="og:type" content="article" />
<meta property="og:image" content="<?php if (function_exists('catch_that_image')) {echo catch_that_image(); }?>" />
<!-- if page is others -->
<?php } else { ?>
<meta property="og:url" content="<?php echo site_url(); ?>"/>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<meta property="og:type" content="website" />
<meta property="og:image" content="URL LOGO BLOG" />
<meta content='summary_large_image' name='twitter:card'/>
<meta content='@TWITTER USERNAME' name='twitter:creator'/> <?php } ?>
Untuk informasi yang lebih jelasnya bisa dilihat di blognya Kompi Ajaib ( http://www.kompiajaib.com/2015/02/open-graph-dan-twitter-cards-wordpress.html ).
2. Masuk ke halaman "Card Validator"
Langkah selanjutnya adalah dengan pergi ke halaman Card Validator. Kemudian cek dulu blog kamu apakah aman-aman saja sebelum mengaktifkan Twitter Card.Caranya dengan memasukkan salah satu alamat blog atau alamat artikel kamu ke dalam kolom yang sudah disediakan.
2.1 WARN: Not whitelisted
 |
| Lanjutkan saja prosesnya. |
Jika ada tulisan 'WARN: Not whitelisted' ini ketika kamu memeriksa, jangan permasalahkan hal itu. Tanda itu berarti blog kamu belum masuk daftar putih Twitter. Jadi lanjutkan saja ke langkah ke 3 (Tiga).
3. Request Approval
Jika nanti hasil dari blog kamu seperti gambar dibawah ini, berarti Meta Twitter Card yang ada di blog kamu sudah terpasang dengan baik. Jangan lupa juga untuk cek log dibagian bawah "Card Preview", jika ada tanda merah berarti ada yang salah dengan Meta Twitter card kamu. |
| Klik gambarnya jika terlalu kecil. |
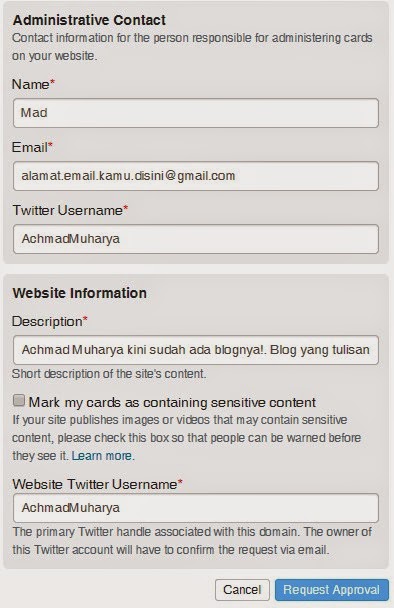
4. Isi kolom yang disediakan
 |
| Isi sesuai dengan data yang kamu punya. |
5. Jika sudah selesai semuanya
Nah, jika langkah diatas tadi kamu ikutin dengan benar, nantinya kamu akan melihat gambar seperti yang ada dibawah ini: |
| Selamaatt ! |
5.1 Email dari Twitter
Jika selesai mungkin nantinya kamu akan menerima email dari Twitter, isinya sih cuman bertuliskan kata selamat dan terima kasih saja tidak ada hal penting lainnya, tapi ini mungkin kadang-kadang saja.Soalnya ketika request pertama kali, saya tidak menerima email dari Twitter.
6. Hasilnya ?
Seperti inilah nanti hasilnya:Test percobaan lagi: "http://t.co/yg3cTS51Vl"
— Mad (@AchmadMuharya) February 26, 2015Sekian artikel kali ini, jika ada kesulitan mari kita diskusikan bersama di dalam komentar. Saya juga lagi belajar tentang Meta Twitter Card ini.




No comments:
Post a Comment